How can Custom Links help your customers?
Provide customers with links to their shipment details, payment options, or warranty plans
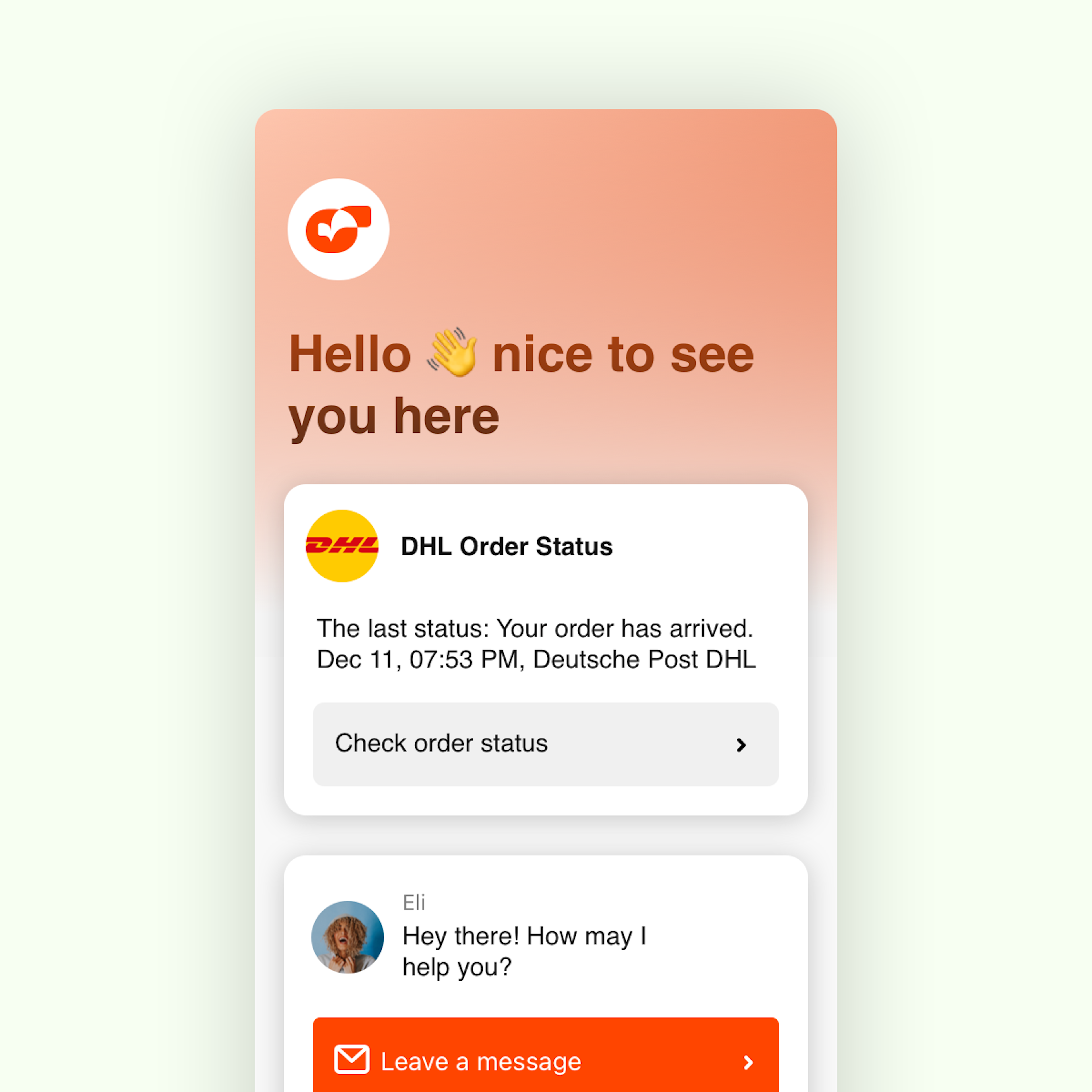
Custom Links provide a seamless way for customers to find answers to one of the most common questions they have: What's the status of their shipment? How can they pay for products that you offer? What are your warranty plans? Use Custom Links to redirect them right to a place where they have all the necessary information at their fingertips.
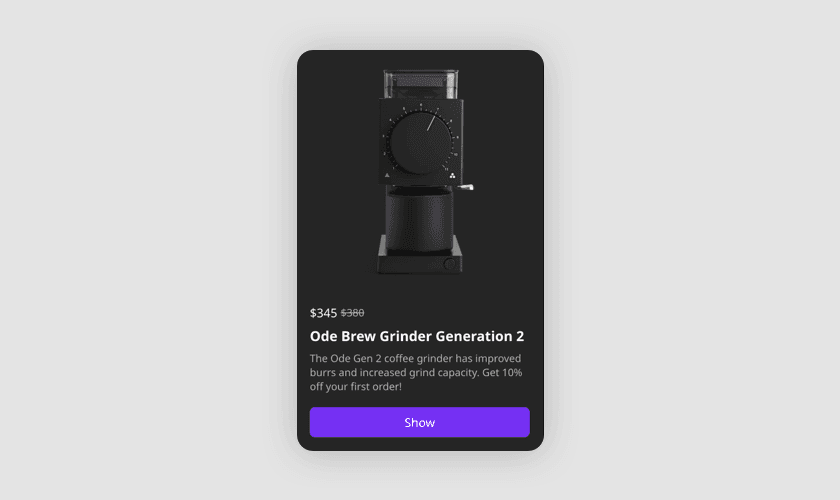
Showcase your latest updates and highlight the most important services offered by your company
Custom Links can showcase the latest updates and products by directing customers to dedicated landing pages. Make sure that your audience is always informed about new offerings, special promotions, and important announcements, by driving traffic to specific pages that highlight your company's innovations and deals.
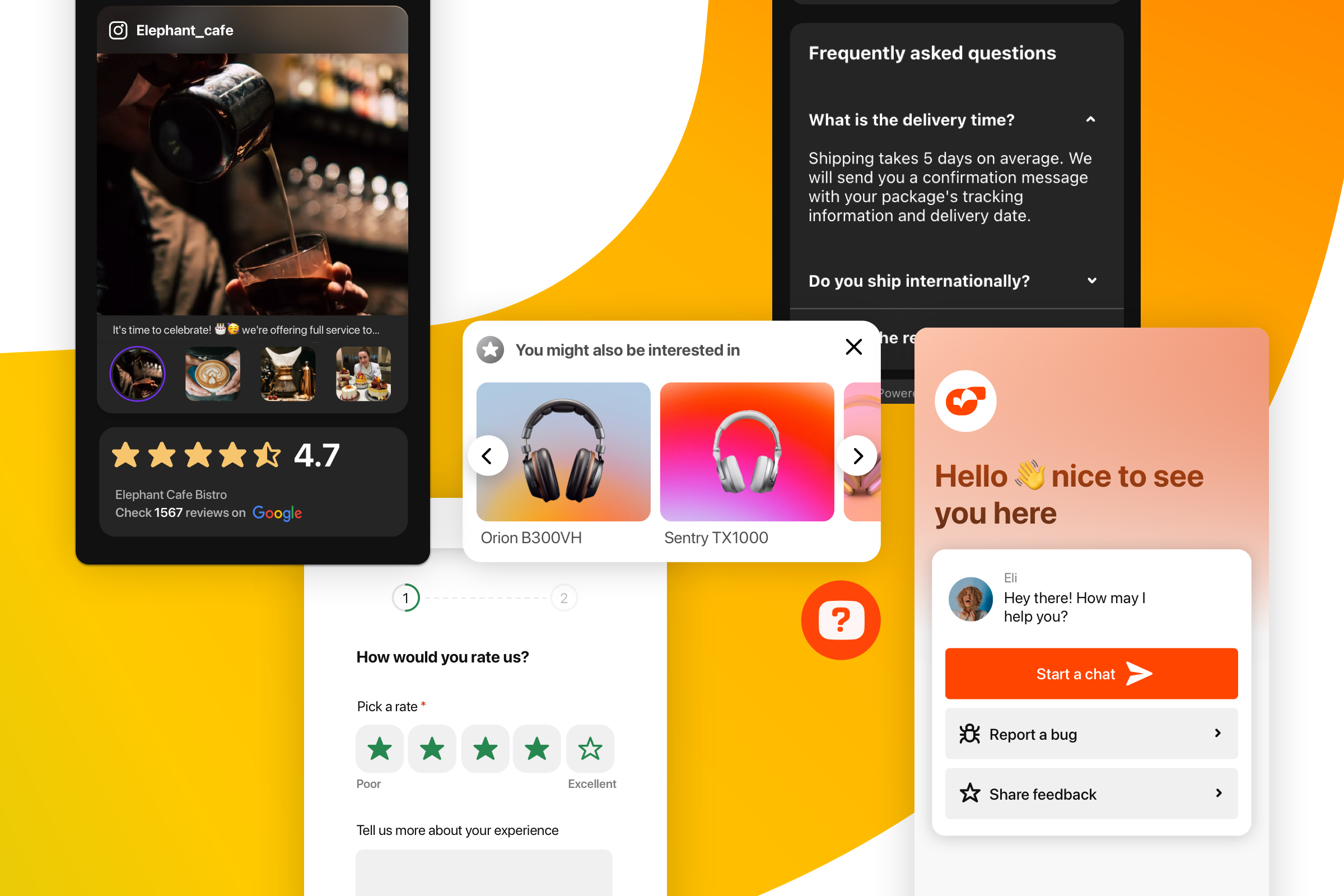
Drive customers to your Social Media like Instagram and help them get to know your brand
By guiding customers to your social media profiles, like Instagram, you can foster a sense of community, encourage interactions, and build stronger relationships with your audience. This strategy not only enhances brand visibility but also creates opportunities for real-time feedback, user-generated content, and a more dynamic interaction between you and your customers.
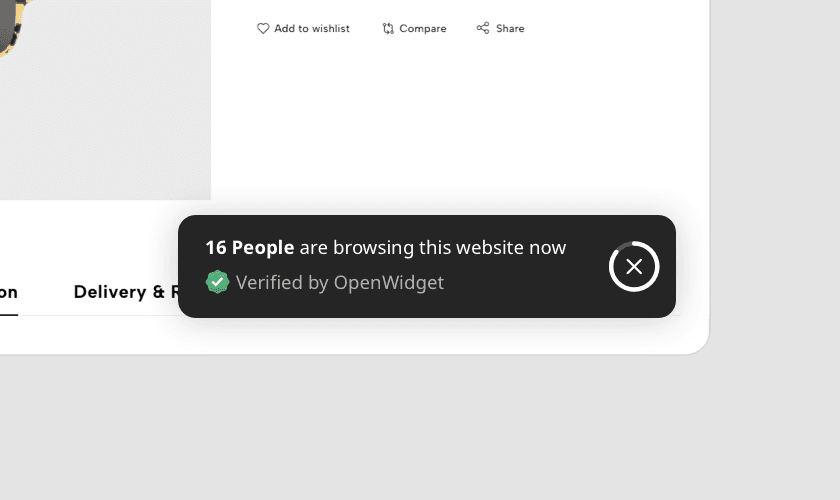
How does it work?
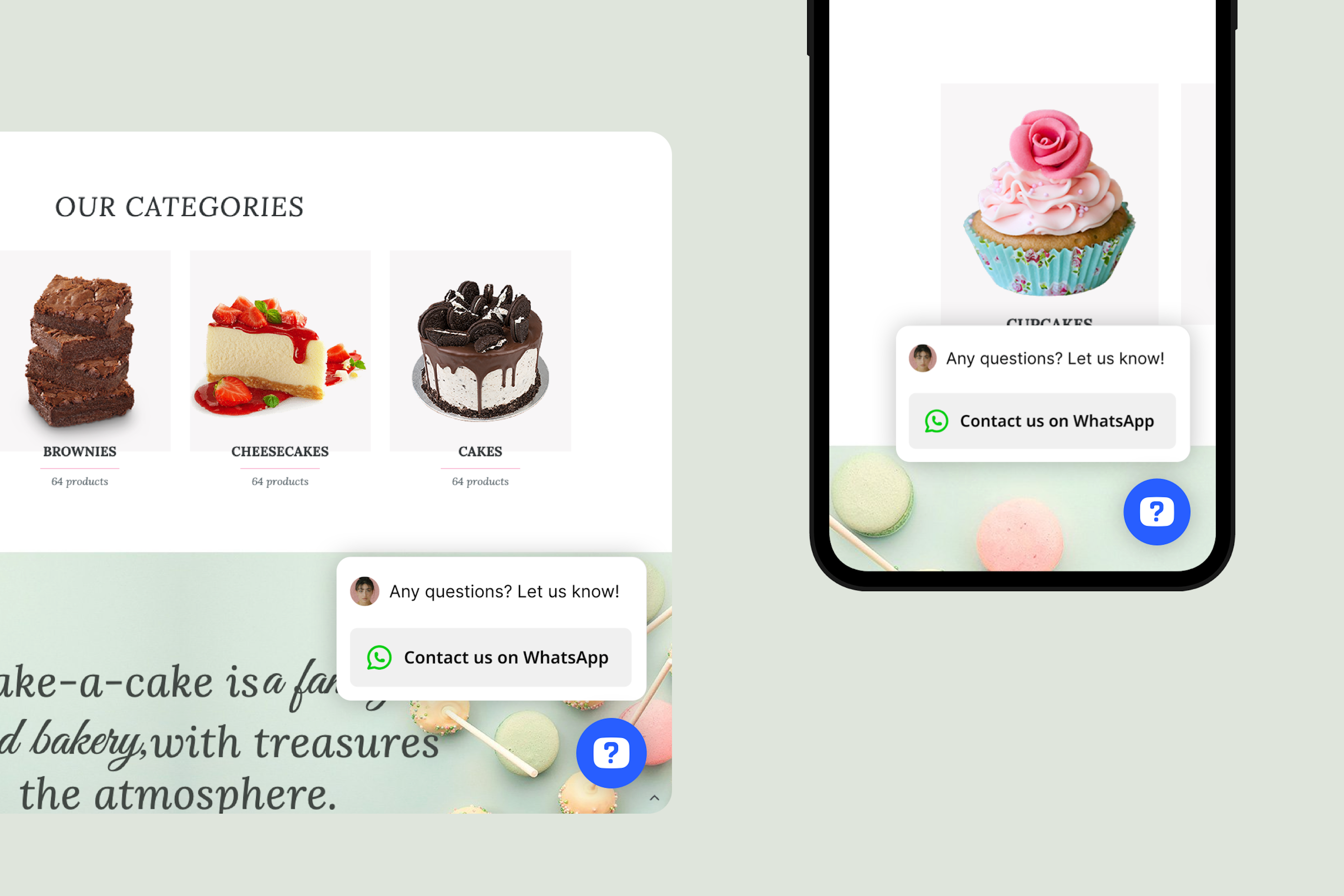
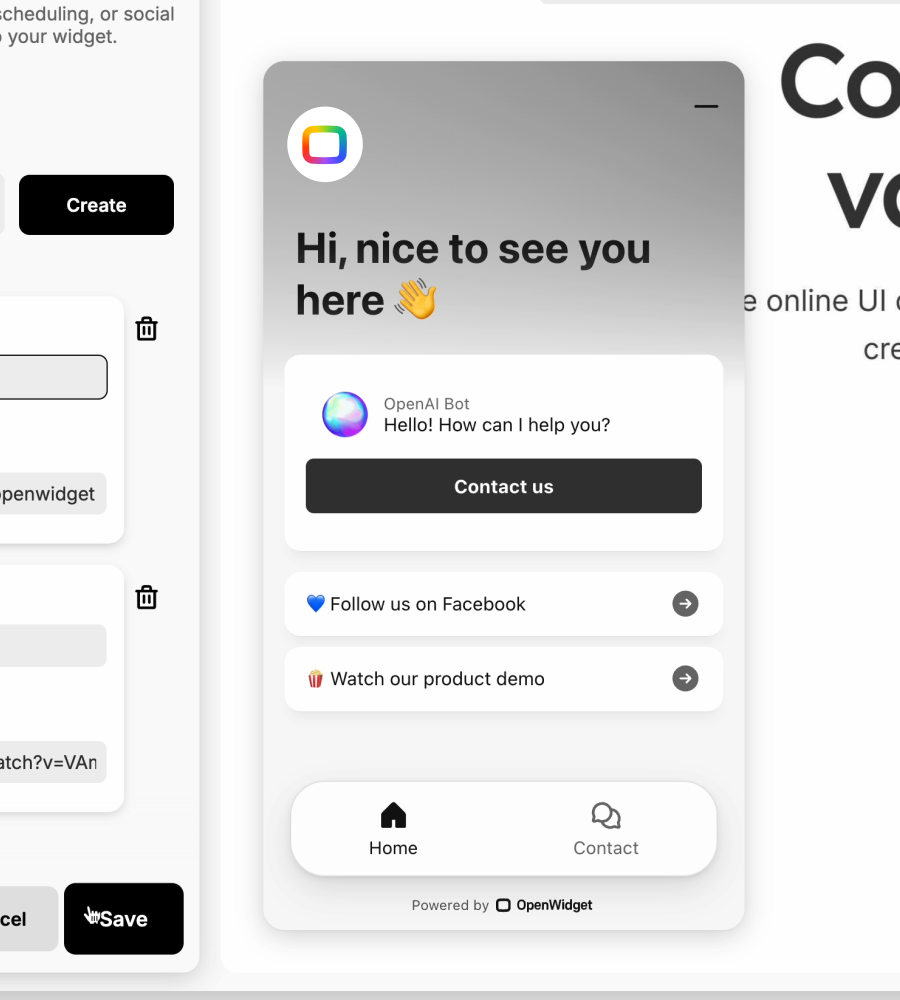
Custom Links are embedded within the OpenWidget that you can add to your website. Once there, OpenWidget will take a form and a shape that is recognized by millions across the web: a form of a bubble. Situated at the bottom right corner by default, it will seamlessly blend with your website's aesthetics. You can change its position in the OpenWidget Management App so that it sits right where you want it.
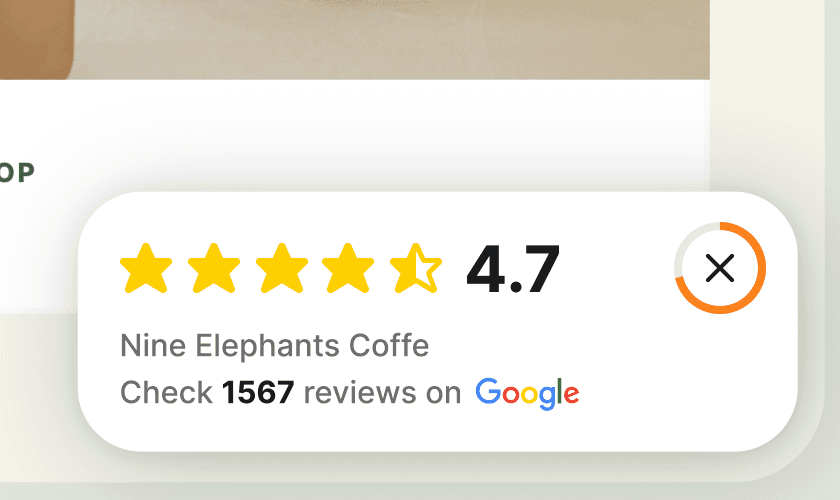
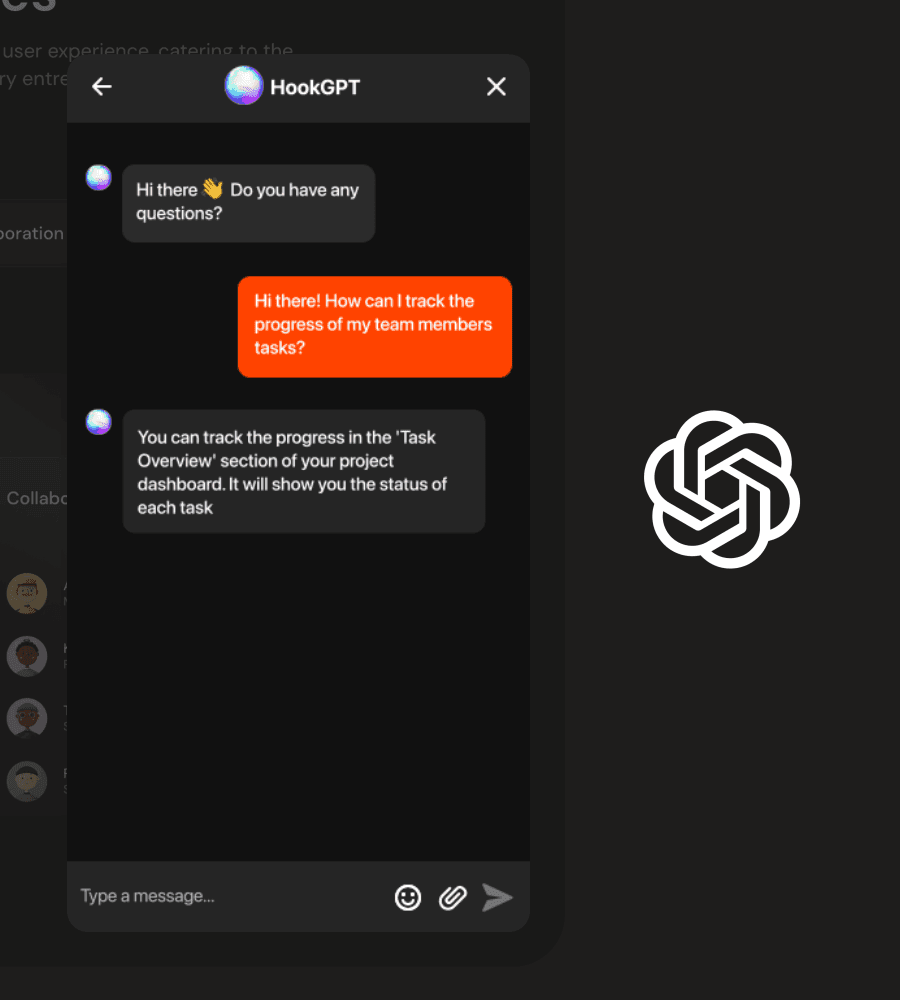
When browsing through your website, customers can interact with OpenWidget to trigger a maximized view, where they can use Custom Links that you have configured in OpenWidget's Management App. Whenever customers click on a link, a new tab will be automatically opened in their browsers. Not only that: they can use other useful features as well. Features like our Google Reviews Widget or ChatGPT for your website.
Let's learn how to add OpenWidget and Custom Links to your website so that you can use its benefits. And all of that for free!
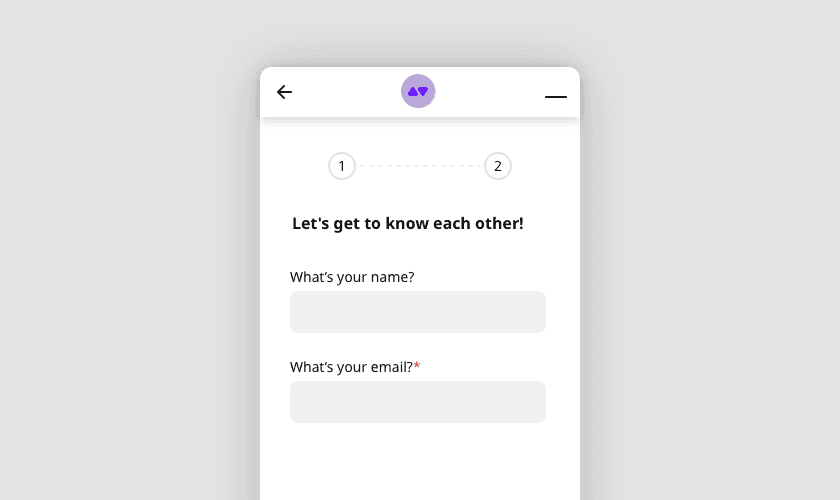
Add Custom Links to your website in three easy steps

Adding free Custom Links embedded in OpenWidget to your website is simple! First, sign up for a free OpenWidget account and go through the onboarding process during which you will configure your OpenWidget.



Not only Custom Links:
OpenWidget offers a set of free customer service tools for your ecommerce

What is OpenWidget?
Building relationships with your customers can be challenging, so we wanted to make it easier by offering a product that simplifies the whole process. Our solution combines all essential e-commerce tools into one comprehensive package - we didn't want our customers to get overwhelmed by many overcomplicated options.
That's why we created OpenWidget.
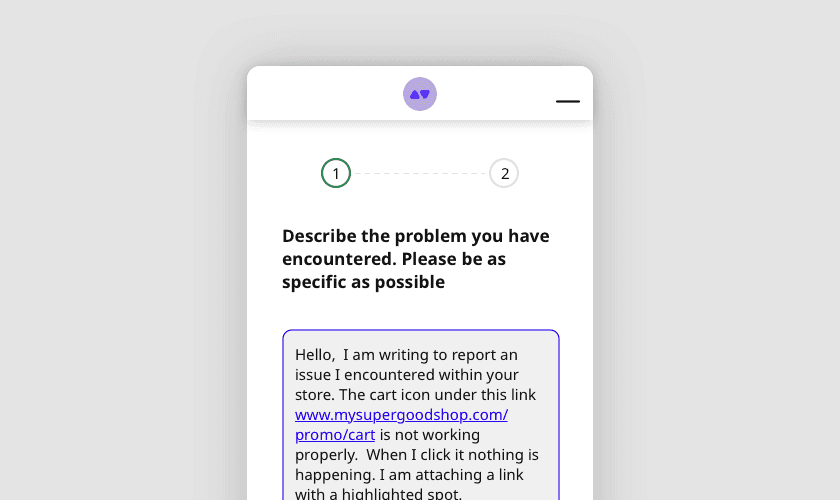
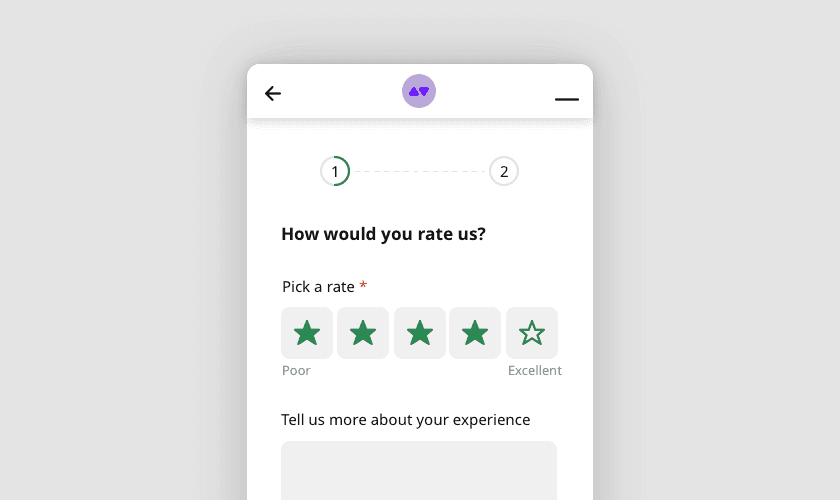
A product that offers the most essential features to increase customers' satisfaction and help you build consistent customer journeys. Features like our Google Reviews Widget, ChatGPT for your website, Contact Form, and Feedback Form widgets. Features that are free and that you can expand on your own, by creating your own widget.
And now, you can use it to improve your customers' navigation with the help of our free Custom Links.
Frequently Asked Questions
Yes, all of the OpenWidget features are free. This includes widgets like Google Reviews, ChatGTP for your website, Contact Form, FAQ Module, and AI-powered Product Recommendations Widget. We also don't charge for available integrations. However, please be aware that third-party software like OpenAI, HelpDesk and LiveChat will have additional charges associated with its use.
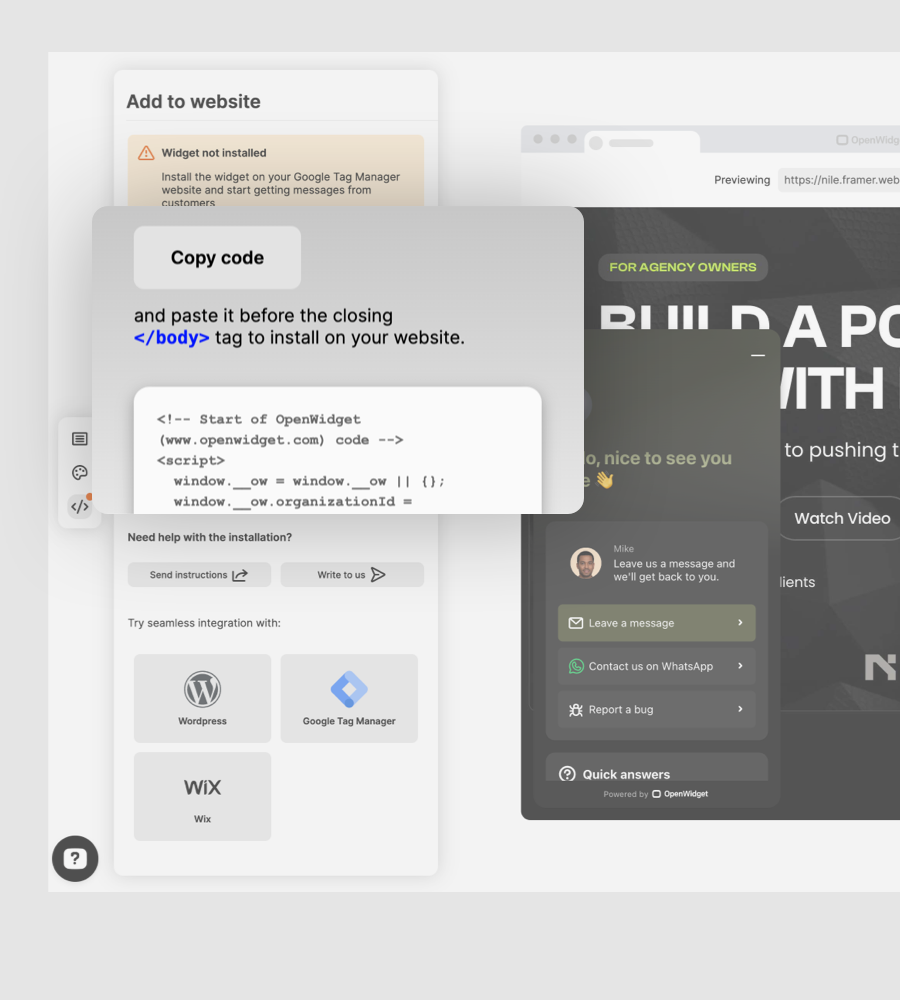
Adding OpenWidget to your site is simple! First, sign up for a free OpenWidget account and go to the Add to website section of OpenWidget app. From there you can copy the snippet code generated for your account and paste it right before the closing body tag of your website's source code. Once added, all you need to do is to enable all the necessary features, like Chat Interface for your OpenAI, and you are good to go!
Yes! If you use WordPress, you can easily add Custom Links and OpenWidget to your website with our dedicated plugin. First, sign up for OpenWidget, go through OpenWidget's onboarding and configure your free Custom Links. Once configured, install OpenWidget for WordPress with a few simple steps – you can get our official plugin on WordPress Marketplace here: OpenWidget for WordPress. And like the Custom Links Themselves, our WordPress plugin is completely free!
Custom Links by OpenWidget are compatible with various Content Management Systems and ecommerce platforms, like: BigCommerce, Google Tag Manager, OpenCart, Shopify, Squarespace, Weebly and Woocommerce.
OpenWidget can serve many different industries. Whether it's Customer Service, Ecommerce or Software and Cloud, we have the tools to improve your customers' experience.
We do! Our official Help Center will give step-by-step instructions on adding OpenWidget to your website and configure your OpenWidget account. You can also visit our Help Center for our latest updates.
Sure! We have a dedicated documentation for developers describing our OpenWidget Apps, JavaScript API and more.
Yes! If you want to solve a specific problem for your website visitors or create a particular app, like order status tracking, OpenWidget Apps is a place for you. With Apps, you can use OpenWidget to showcase your custom solution. Click here to learn how.
We do! We have an Incubator to support product creators in the business communication industry who are working to remove communication barriers that stand in the way of online customer-business interactions. We offer mentoring, new distribution channels (access to our customers, marketplace, and the partner's network), and logistic and organizational support. Check out more on our Incubator website.