Say hello to OpenWidget: a set of free Customer Service widgets for your website

Building relationships with your customers is tough. With so many touchpoints handled by so many tools, anything that can go wrong will go wrong, right?
OpenWidget was made to fix that.
Driven by growth and powered by simplicity, it lets you get in touch with potential customers without getting lost in overcomplicated solutions – all you need to do is choose what features you would like to use and then add OpenWidget to your website. It's that simple!
OpenWidget:
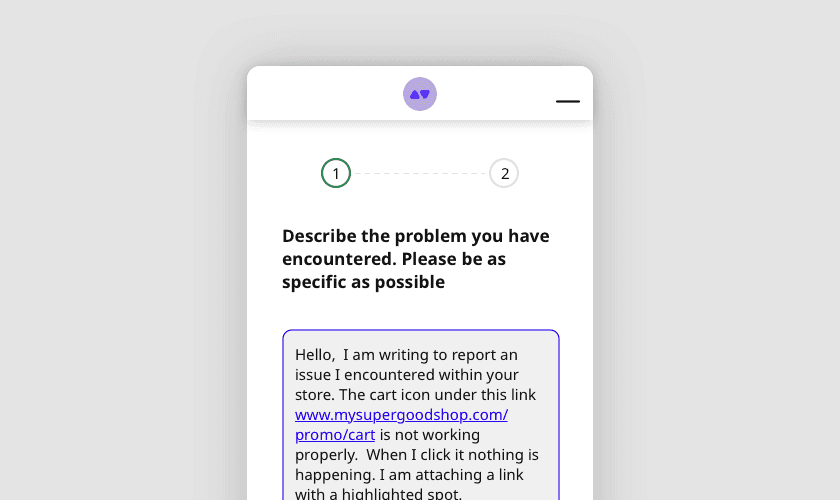
It starts with a Contact Form. Then it gets better.
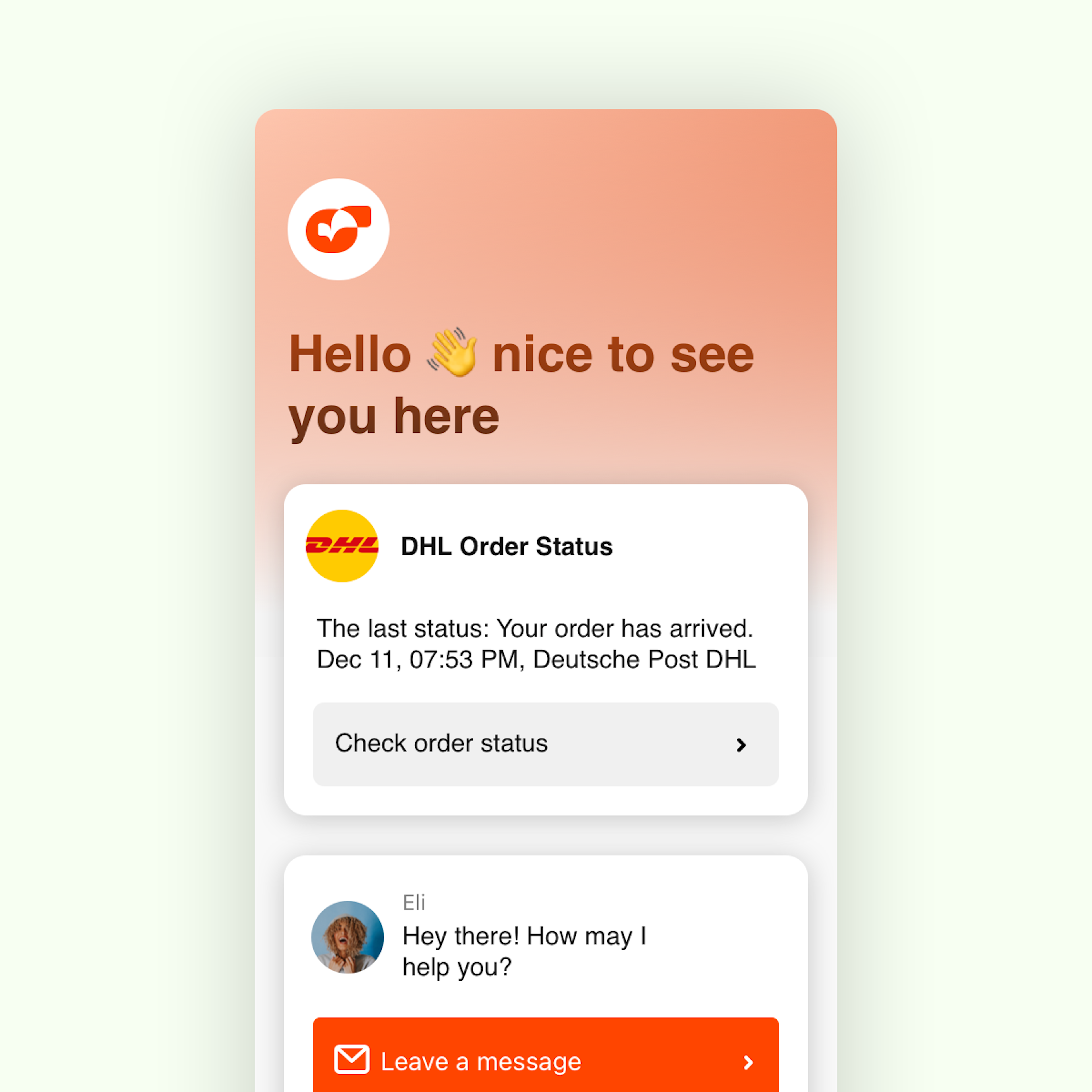
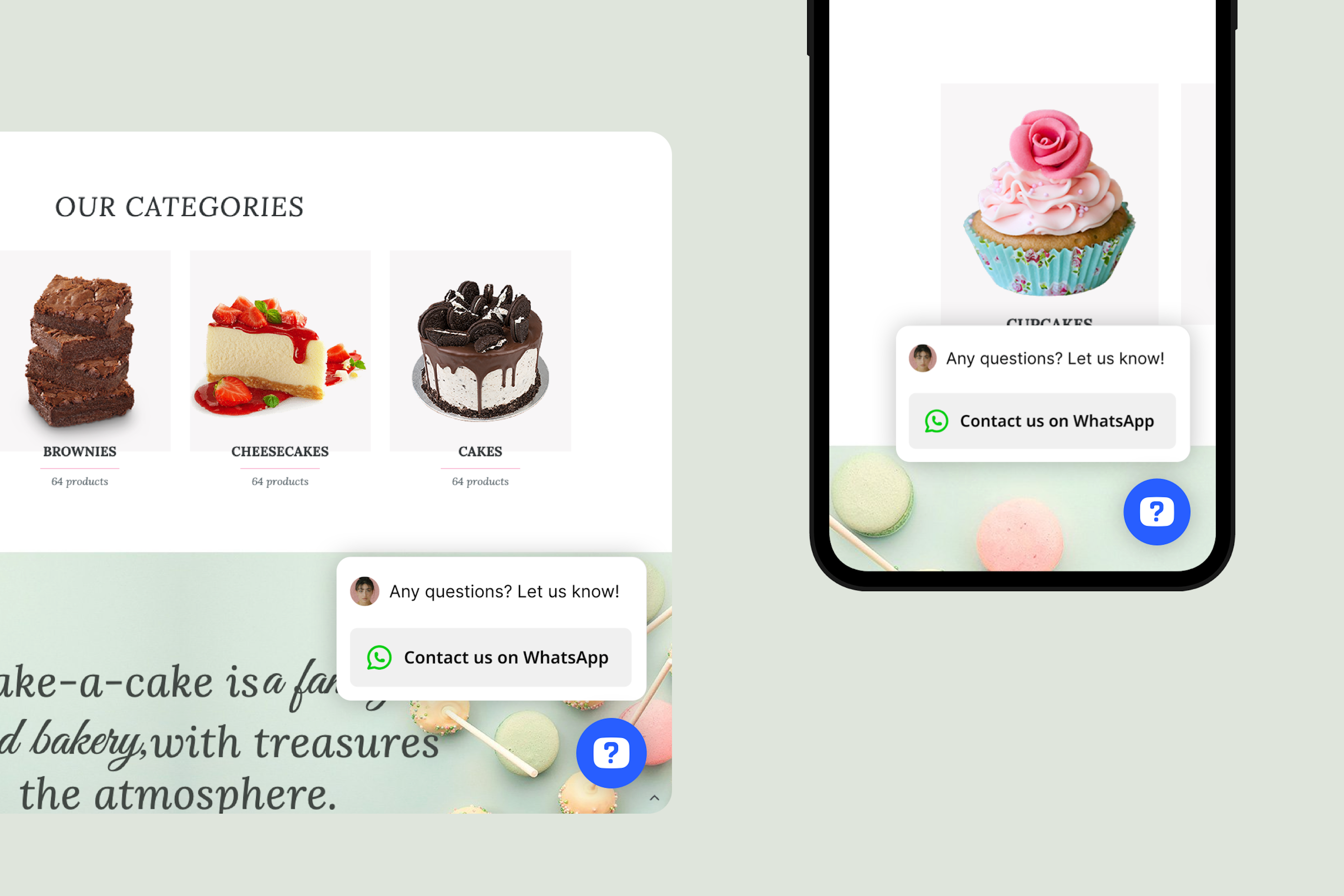
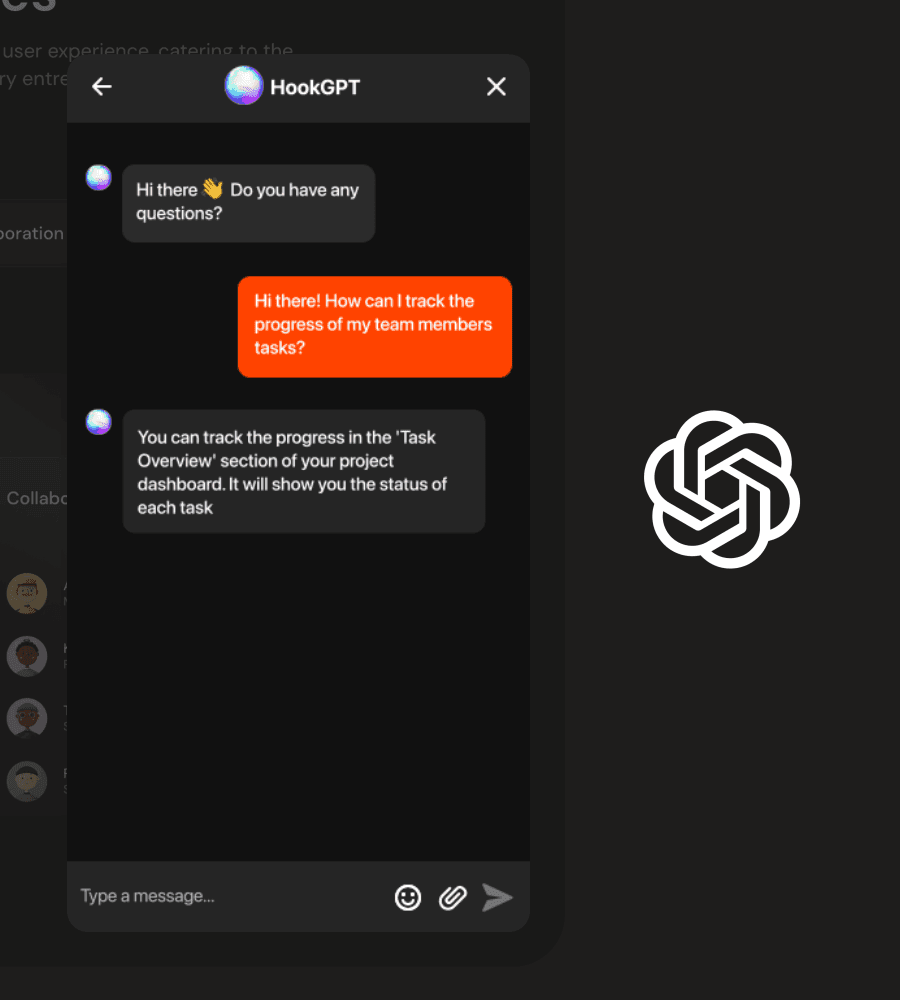
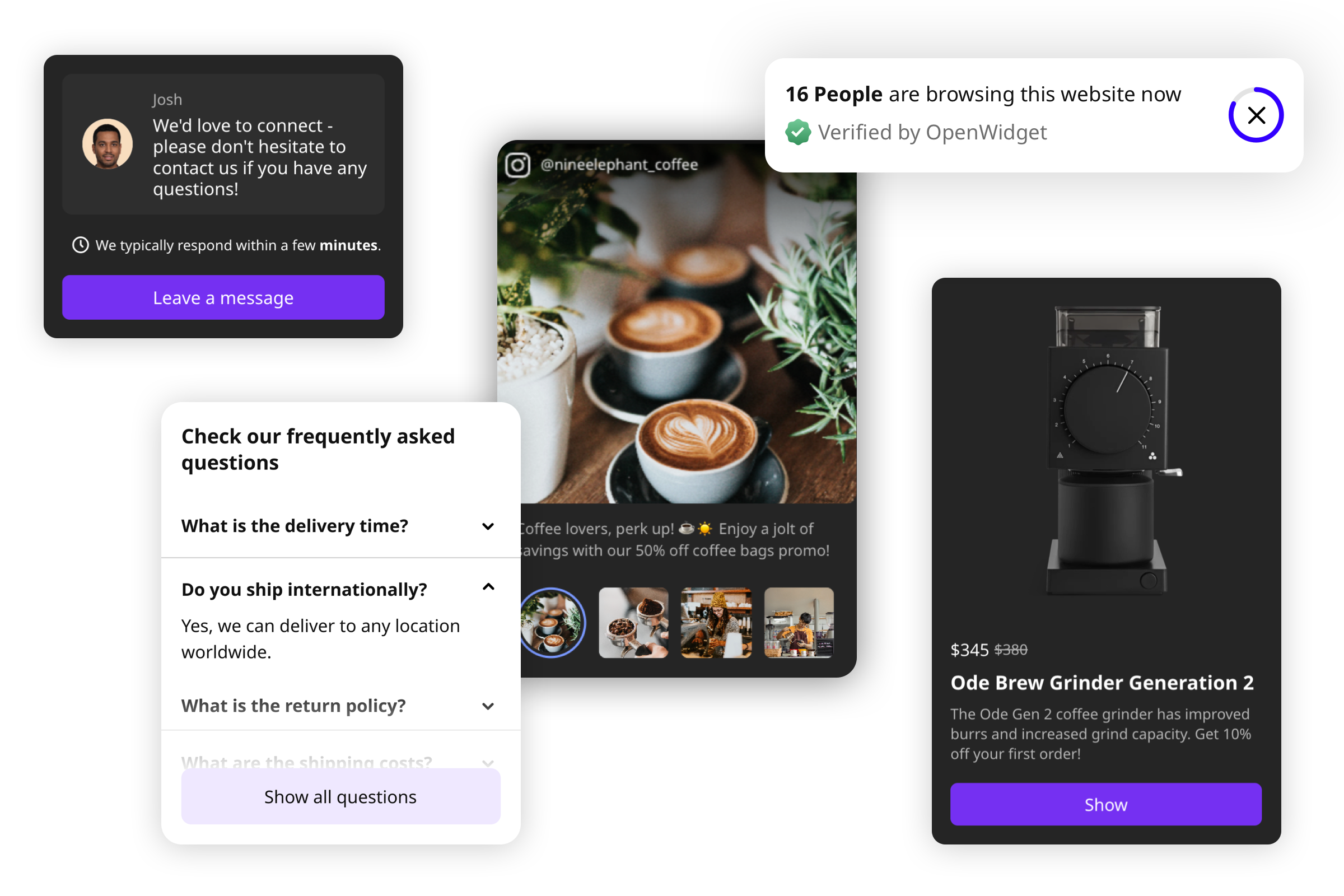
If you're looking for a way to enhance your Customer Service or create a new one from scratch, we have all the tools necessary for you to succeed. From the Contact Form to the full-blown native LiveChat Integration, your customers will be able to reach out to you anytime they want.

Check out all of our available widgets and decide which will suit you best. Once you do, sign up for your free OpenWidget account and add it to your website.
Google Tag Manager Integration: add OpenWidget to your website with just a few clicks
What is Google Tag Manager?
Google Tag Manager is a web-based platform developed by Google. It allows you to manage and deploy various tools on your website without directly modifying its source code. It simplifies the process of implementing and updating tags for analytics and marketing, and it provides you with a centralized and user-friendly interface to streamline the management of 3rd party tools. And now you can use it to add OpenWidget to your website seamlessly.

How to add OpenWidget to my website via Google Tag Manager?
If you already use Google Tag Manager to manage tags and code on your website, after signing up for OpenWidget, you will only need to visit our Add to website section to add OpenWidget to your GTM. To begin, click on the Google Tag Manager tile.

You will be asked to Sign in with Google, after which OpenWidget will redirect you to the Google Accounts signing page. While there, choose your Google Account associated with Google Tag Manager and we will take you back to OpenWidget, where you can choose to which container you would like to add your OpenWidget. We will always make changes to the Default Workspace of your container.

And that's it! If you don't have any other changes in your container, we will automatically publish OpenWidget on your website so that you don't have to do anything else. If there are other changes in your container, we will still create a new tag with OpenWidget code, but you will need to review them in your Google Tag Manager and publish the changes manually.
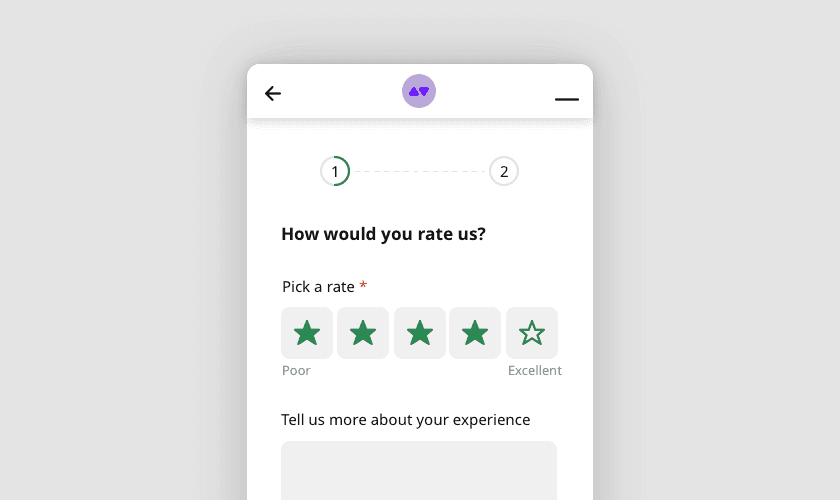
With OpenWidget added to your website, you can elevate your customer support via a comprehensive solution providing you with free widgets like Contact Form, Google Reviews or Product Recommendations.
Try OpenWidget today!
Frequently Asked Questions
By designing with both ecommerce and end-users in mind, our widget ensures instant responses, tailored product suggestions, and seamless integration, lifting the standard of everyday Customer Support that you can provide.
Sure! At OpenWidget, we make sure to provide you with top-notch Customer Service tools, as well as the option to improve it with your brand's personal image. Adjust the color palette, upload your logo and modify the welcome message to match the widget with your design. What's more, you can choose which tools to use, ensuring that your Customer Service will be tailored to your audience.
Sure! Adding OpenWidget via Google Tag Manager is easier, but if you don't use one, there are other ways of adding OpenWidget to your website as well. First, sign up for a free OpenWidget account and go to the Add to website section of your OpenWidget app. While there, copy the snippet code generated for your account and paste it right before the closing body tag of your website's HTML code. Once OpenWidget is added, all you need to do is to enable all the necessary features, and you are good to go!
We do have a native plugin for WordPress! As a WordPress user, you can easily add OpenWidget to your website with our dedicated plugin. Simply sign up for OpenWidget as described above, and install OpenWidget for WordPress with a few simple steps! You can find our WordPress plugin here: OpenWidget for WordPress, and like all of our features, it is completely free!
OpenWidget is compatible with various Content Management Systems. Here are some of the platforms that we support: BigCommerce, Google Tag Manager, OpenCart, Shopify, Squarespace, Weebly and Woocommerce.
OpenWidget can accommodate a wide range of industries. From Customer Service through Ecommerce to Software and Cloud, we are sure that you will find the right tools to enhance your customers' experience, or create a new one from scratch!
We do! OpenWidget has got a native integration with LiveChat software. If you'd like to learn more, click here to check out our official article dedicated to LiveChat integration.
Yes! In addition to LiveChat, you can also integrate OpenWidget with HelpDesk – a ticketing system which manages all messages from customers in one place and resolves repetitive inquiries automatically. Click here to check read our official article about HelpDesk integration.
Sure! Our official Help Center will guide you through the process of adding OpenWidget to your website and configuring your OpenWidget account. You can also check it out for our latest updates.
Yes, we do have a dedicated documentation for developers describing our JavaScript API and HTML Attributes. We also have dedicated guides for developers as well!